|
1 全画面モード 表示機能
1.1 全画面モードの活用法
画像を大きく画面一杯に表示することで迫力あるスライドショー、ギャラリー写真展示に活用下さい。
そのために 当方では 1024x768 画像モードを想定した場合以下のように設定しています。
ペ−ジのサイズより小さな画面で見たときはスクロールバーが出ます。 (IE6.02では縦のバーは常時表示)
画像サイズ 990 x 660 ピクセル
説明文 1〜2行で収まるように
コントロールボタンのモード 3
領域[1] 左側セル幅 1ピクセル 右側セル幅 1ピクセル (当方は実際には左右のセルは削除)
領域[1]〜 領域[7] の表の幅 990 ピクセル
上の一行に 「全画面表示しています。 戻るには画像か戻るボタンをクリックして下さい。 」を 10ポイントフォントで記入
これより小さいサイズでも画面をスッキリして見られるメリットがあります。
画像サイズ 990 x 660 は ディジタルカメラの画像縦横比は 3;4 が多く、他に 2:3 の機種があります。
横幅一杯でコントロールボタン等が画面内に入る範囲で適当と思われる数字にしてみました。
1.2 全画面モードの呼び出し方法
リンクのURL ***/slide01/auto_slide01.htm
の後ろに半角小文字で ?full と追記して呼び出します。
また、大画像のため従来 画像一覧ページの作成をお勧めしてきましたが、 大画像ではスクロール操作で
多くの画像を見ることが困難となります。 そのためにサムネイルページの作成をお勧めします。
サムネイルページの例は [ こちら ]をご覧下さい。
サムネイルをクリックするとその画像にジャンプすることができ、スライドショーの作成をすれば画像毎のHTML
ページを作らなくれも同様な動作ができます。
サムネイルから画像を表示するためには リンクURLに ***/slide01/auto_slide01.htm
の後ろに
半角小文字で ?(画像番号) とします。 全画面表示で呼び出すためには?full(画像番号) とします。
呼び出しについて詳しくは応用編の [ こちら ]をご覧下さい。
11.3.3 全画面モード使用上の注意
Windows 環境の場合の例で説明します。
1) 前ページに戻れること
全画面表示ではタイトル・メニュー・ツール・ステータスバーが表示されなくなります。
そのため閲覧者が容易に戻れるようにする必要があります。
ブラウザの戻りボタンが表示されず操作が解らないと戻れないことが発生します。
最悪、ブラウザを終了したくても、メニューバーが表示されないため ファイル − 終了もできなくなります。
最終手段は Ctl +Alt
+Delete で終了させることになりますが、全ての訪問者がこれを覚えていない可能性
もあります。
そうした場合の最後の手段はリセット、強制電源断だけということになりかねません。
この状況を回避するため、画像のクリックで戻る機能を追加しました。
メニューまたはサムネイルページで全画面表示のリンクを貼る場合は、そこに
「 全画面表示します。戻るには画像をクリックするか、戻るボタンをクリックして下さい 」
等と表示する事をお勧めします。
また全画面表示するスライドショーの上部に
「 全画面表示しています。戻るには画像をクリックするか、戻るボタンをクリックして下さい 」
等と表示することをお勧めします。
2) スライドショーから他ページへリンクしない
スライドショー画面から他のページへリンクを貼ると、全画面表示のままでページジャンプし、その先のページに
戻りボタンがない場合、全画面のウインドウは閉じることができなくなります。
これを避けるため全画面スライドショーのページから他のページへのリンクは貼れません。
( 文字でのリンクも同様です )
当サイトのスライドショーの例では、通常は ホーム、画像一覧ページへのリンクボタンを付けていましたが
全画面スライドショーでは削除し、戻りボタンだけにしました。
メニューページ等からこれらへのリンクをしています。
( 当サイトのバナーについては特殊関数で問題なくリンクできていますのでそのままで結構です )
3) スライドショーファイル名 は auto_slide01.htm に限定です。
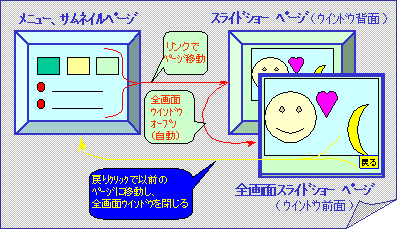
11.3.4 全画面モードの動作原理
原理を理解する必要はありませんが、何らかの事象が発生した場合のために参考までに掲載します。
全画面表示 動作原理図

|
・ メニュー、またはサムネイルのページから
スライドショーへのリンクURLで ?full を検出
すると、スライドショーページは、新しいウインドウ
を全画面で開きます。
先に開いたスライドショー画面より前面に表示し
ます。
・ 画像または戻るボタンをクリックすると、
全画面ウインドウをクローズし、以前のページ
( メニュー/サムネイルページ )に戻り終了
します。
このような複雑な処理をしているのは、JAVAスクリプトに
今表示している画面を全画面に切り替えるコマンドが無く
ウインドウを新たに開く時だけに全画面のオプションで実現
可能なためです。 |
.
|