|
2 手順の概要
HTML 自動生成の 流れを説明します。
詳細内容は次ページ以降で説明します。
流れを説明しているため、用語や 内容の詳細を
十分把握仕切れないかもしれませんが、次ページ以降で詳しく書きますので、先ずはおよその流れをつかんで下さい。
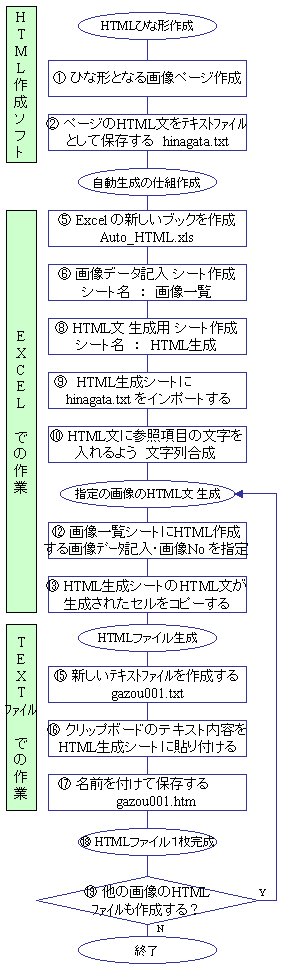
フローチャート

|
手順説明
① 画像表示のページひな形を作ります。
表示する項目、配置、表の使用、画像の位置などを自分の好きなレイアウトで作成します。以降このひな形のページで
画像ファイル名、説明文などを作成する画像毎に自動的に生成します。
② ひな形のHTML文を テキストファイル hinagata.txt
として保存します。
③ ここまでは今まで使っている
ページ作成ソフトを使用します。
[ その他の方法 ]
・ HTML で 直接書く。
・ 好みのページがあれば、そのソースを保存する。
④ Excel を使って 自動生成の仕組みを作ります。
⑤ Excel の 新しいブックを作成します。 ファイル名
: Auto_HTML.xls
⑥ 最初のシート名タブをダブルクリックし、名称を
「 画像一覧 」 とします。
⑦ 「 画像一覧 」シートに
画像の各種データ一覧表と、自動生成時の作成画像指定項目のセル
を作ります。
⑧ 次のシートの名称を 「 HTML生成 」とします。
⑨ 「 HTML生成 」 シートに
②で作ったひな形のファイル hinagata.txt
をインポートします。
⑩ ⑨のインポートした ひな形の HTML 文 の
画像毎に異なるデータを、「 画像一覧 」 シートの
一覧データを参照し
共通の文字列と結合し、画像毎に合った内容となるようにします。
⑪ ここまでで Excel の仕組みが完成で 画像毎のHTML
文が生成できるようになります。
⑫ 「 画像一覧 」 シートの 一覧表に
必要な画像データを記入します。
また、HTML自動生成する 画像の番号を指定します。
⑬ 「 HTML生成 」 シートのHTML文をコピーします。
⑭ いよいよ HTML 自動生成の段階です。、
⑮ 新しいテキストファイルを開きます。
⑯ A1 セルに ⑬でコピーした
クリップボードにある内容を貼り付けます。
⑰ 名前を付けて保存します。 この時、拡張子を .htm
とします。
⑱ 以上で 1枚分の画像用
HTMLファイルが完成です。
⑲ 他の画像の HTML ファイルを続けて作成する場合は
⑫から繰り返します。
|
|